变量的解构赋值种类
解构(Destructuring):ES6 允许按照一定模式,从数组和对象中提取值,对变量进行赋值。
只有当一个数组成员严格等于(===)undefined,包括空“ ” ,默认值才会生效,null不全等于undefined,默认值不会生效。
第一种:数组的解构赋值

数组的元素是按次序排列的,变量的取值由它的位置决定;
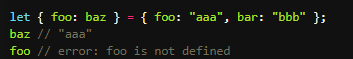
第二种:对象的解构赋值

先找到同名属性,然后再赋给对应的变量。真正被赋值的是后者,而不是前者。
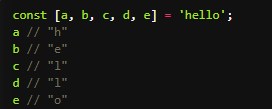
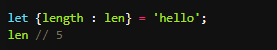
第三种:字符串的解构赋值


字符串被转换成了一个类似数组的对象。
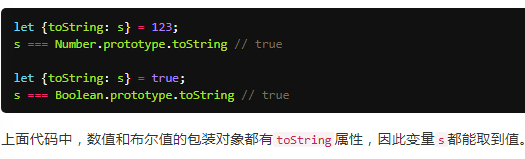
第四种:数值和布尔值的解构赋值
解构赋值时,如果等号右边是数值和布尔值,则会先转为对象。

第五种:函数参数的解构赋值

函数add的参数表面上是一个数组,但在传入参数时,数组参数就被解构成变量x和y。
注意点:只要有可能,就不要在模式中放置圆括号(),否则可能导致解构的歧义。
变量的解构赋值用途
变量的解构赋值用途很多
(1)交换变量的值
let x = 1;let y = 2;[x, y] = [y, x];
上面代码交换变量x和y的值,这样的写法不仅简洁,而且易读,语义非常清晰。
(2)从函数返回多个值
函数只能返回一个值,如果要返回多个值,只能将它们放在数组或对象里返回。有了解构赋值,取出这些值就非常方便。
// 返回一个数组function example() { return [1, 2, 3];}let [a, b, c] = example();// 返回一个对象function example() { return { foo: 1, bar: 2 };}let { foo, bar } = example(); (3)函数参数的定义
解构赋值可以方便地将一组参数与变量名对应起来。
// 参数是一组有次序的值function f([x, y, z]) { ... }f([1, 2, 3]);// 参数是一组无次序的值function f({x, y, z}) { ... }f({z: 3, y: 2, x: 1}); (4)提取 JSON 数据
解构赋值对提取 JSON 对象中的数据,尤其有用。
let jsonData = { id: 42, status: "OK", data: [867, 5309]};let { id, status, data: number } = jsonData;console.log(id, status, number);// 42, "OK", [867, 5309] 上面代码可以快速提取 JSON 数据的值。
(5)函数参数的默认值
jQuery.ajax = function (url, { async = true, beforeSend = function () {}, cache = true, complete = function () {}, crossDomain = false, global = true, // ... more config} = {}) { // ... do stuff}; 指定参数的默认值,就避免了在函数体内部再写var foo = config.foo || 'default foo';这样的语句。
(6)遍历 Map 结构
任何部署了 Iterator 接口的对象,都可以用for...of循环遍历。Map 结构原生支持 Iterator 接口,配合变量的解构赋值,获取键名和键值就非常方便。
const map = new Map();map.set('first', 'hello');map.set('second', 'world');for (let [key, value] of map) { console.log(key + " is " + value);}// first is hello// second is world 如果只想获取键名,或者只想获取键值,可以写成下面这样。
// 获取键名for (let [key] of map) { // ...}// 获取键值for (let [,value] of map) { // ...} (7)输入模块的指定方法
加载模块时,往往需要指定输入哪些方法。解构赋值使得输入语句非常清晰。const { SourceMapConsumer, SourceNode } = require("source-map");